【WordPress】投稿画面でタグを全表示し、クリックで選択可能にする
記事投稿画面のタグの選択方法を、全表示してクリック選択出来るようにカスタマイズします。
- PHP
- 7.4
- WordPerss
- 5.9.3
- Classic Editor
- 1.6.2
既存のタグ選択の問題点

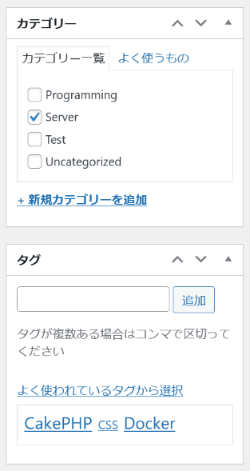
画像の通り、カテゴリーは全表示されたリストからクリックで選択できるのですが、タグは自分で文字入力するか、「よく使われているタグから選択」で指定する必要があります。このとき、全てのタグを把握しているわけではないので、よく設定漏れを起こしてしまいます。
そこで、ミスを防ぐため、タグも全表示してクリックで選択できるように投稿画面をカスタマイズします。
※ 以前、タグを設定で階層化(カテゴリー化)してしまえば、カテゴリーと同じくリスト化され全表示されるとの記事を見て試したのですが、パーマリンクなどで不具合が出てしまった記憶があるので、今回は別の方法を試みます。
- クラシックエディタでのみ動作確認しています
Classic Editorプラグインを使用しています。ブロックエディタ(Gutenberg)での動作確認はしていませんのでご了承ください。
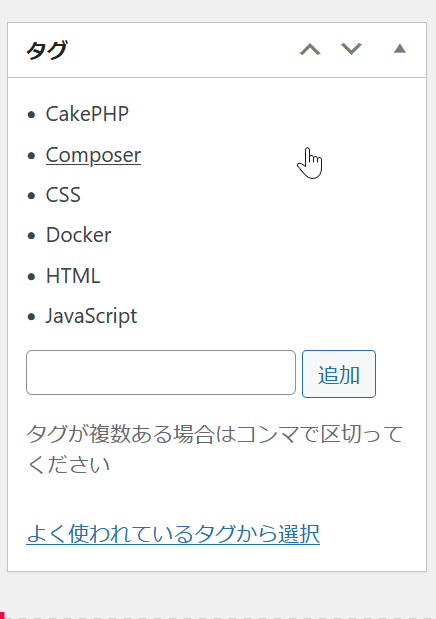
完成した動作
タグ選択ボックスに全てのタグを表示させクリックで反映させています。

コード (functions.php)
投稿画面で全タグを取得し、PHPでHTMLを作成してjQueryに引き渡し、受け取ったHTMLをタグ選択ボックスに.before()で追加しました。本当はadd_meta_box()を使用して直接タグ選択ボックス内を編集できれば良かったのですが、方法が分からなかったため、回りくどいコードになってしまいました。
また、タグの追加のみであり、追加済みタグ削除の実装はしておりません。従来の「×」で削除できるので実装のモチベーションが沸きませんでした。
<?php
add_action('load-post.php', 'select_post_tags');
add_action('load-post-new.php', 'select_post_tags');
function select_post_tags()
{
$all_tags = get_tags([
'hide_empty' => false,
'fields' => 'names'
]);
if (empty($all_tags)) {
return;
}
$current_post_id = filter_input(INPUT_GET, 'post', FILTER_VALIDATE_INT);
$current_post_tags = [];
if ($current_post_id) {
$current_post_tags = get_the_tags($current_post_id) ?: [];
if (!empty($current_post_tags)) {
$current_post_tags = array_column($current_post_tags, 'name');
}
}
$css = 'style="list-style:outside disc; cursor:pointer;"';
$selected_css = 'style="list-style:outside disc; cursor:pointer; font-weight:bold; color:red"';
$js = "onmouseover=\"this.style.textDecoration='underline'\" onmouseout=\"this.style.textDecoration='none'\"";
$html_tag_list = '<ul id="select-post-tags" style="padding-left:1em; word-wrap:break-word;">';
foreach ($all_tags as $tag) {
$style = (array_search($tag, $current_post_tags) === false) ? $css : $selected_css;
$html_tag_list .= "<li {$style} {$js}>" . esc_html($tag) . "</li>";
}
$html_tag_list .= '</ul>';
add_action('admin_print_footer_scripts', function () use ($html_tag_list) {
?>
<script type="text/javascript">
(function($){
'use strict';
$('#post_tag').before(`<?= $html_tag_list; ?>`);
$('#select-post-tags li').on('click', function (e) {
const $item = $(this);
$item.css({'font-weight': 'bold', 'color': 'red'});
$('#new-tag-post_tag').val($item.text() + ', ');
$('.button.tagadd').trigger('click');
return false;
});
})(jQuery);
</script>
<?php
});
}おわりに
今回のカスタマイズによって、投稿時にエディタ画面とタグ一覧画面の往復をしないで済むようになりました。
また、フロント(ブラウザ)挙動のみのカスタマイズであり、データ構造やコア部分には手を入れてないので、冒頭に書いたタグ階層化のようなエラーは出にくいかと思います。
参考にされる場合は自己責任でお願いいたします。